You use widgets to add content (such as stories, links and upcoming events) to your bulletin or web page. They are essential design features, and each one has a different function. In this article we'll take a closer look at the RSS widget. This widget is designed specifically for your organization, and provides links to organization resources online. RSS (or Rich Site Summary) is a family of standard web feed formats used to publish frequently updated information, such blog entries or news. An RSS feed is a benefit to users who want to receive timely updates from several different sites.
-
To access any widget, you need to be logged into your webpage. Then, access the relevant content editor, either for your website or bulletin.

-
Once you have opened the content you wish to edit, you can access the RSS widget on the left side of the screen. It is located under the Bulletin & PR widget tab.

-
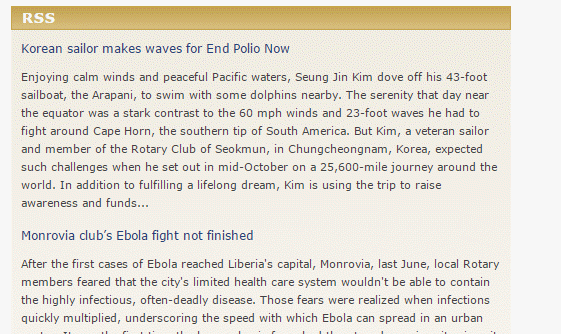
Once in place and published, the RSS widget displays a short list of the most recent RSS feed articles and items. By default, each item provided a short summary of the content. Users can click on the title of a given RSS article to view the full content.

-
You have the option to define the source of your RSS feed and how it is displayed. Once you have placed the widget in the content editor, hover your mouse over the widget. Click on the Pencil icon when it appears.

-
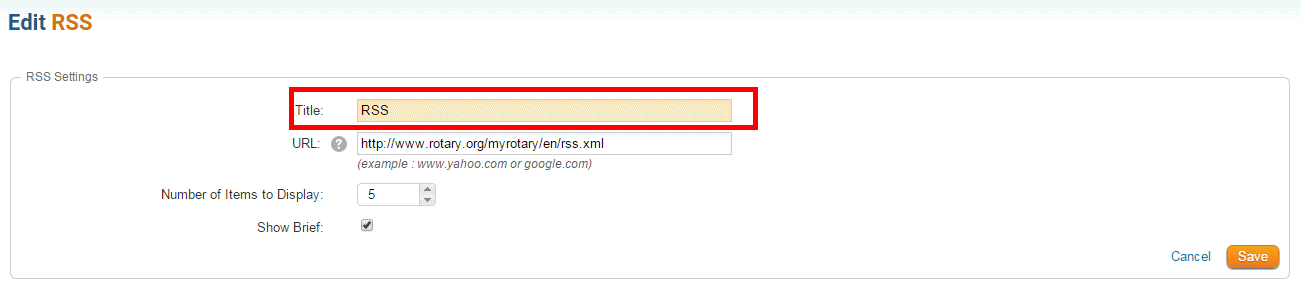
You now have the option to edit the RSS widget. First, you may change the name of the widget in the Title field.

-
In the URL field you can change the source of the RSS feed as needed.

-
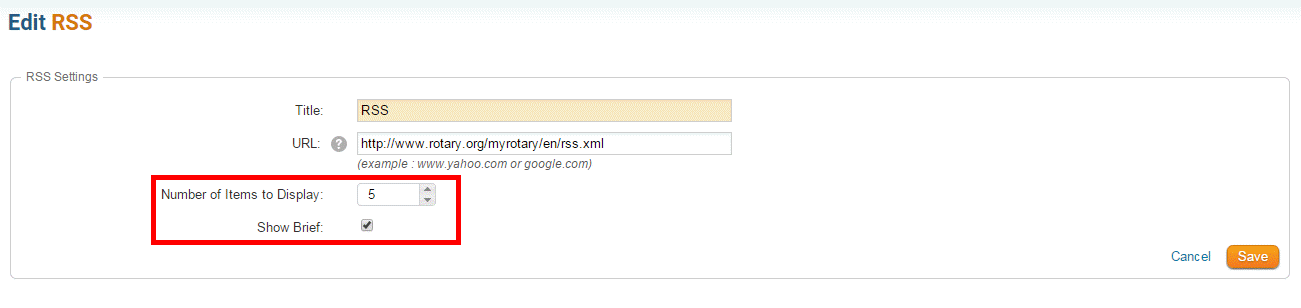
You can also adjust how the RSS widget displays the RSS feed. You can set the number of articles displayed by the widget, and choose whether or not to display a brief summary of the articles, or the full articles. If you uncheck Show Brief, the widget will only display title hyperlinks to the relevant content.

-
When you are done editing, click Save. Or, click Cancel to discard your changes.
Editing Widget Properties
Each widget has a function that permits you to edit the widget properties. Most widgets have standard properties, but some have special rules.
-
To access the widget properties, hover your mouse over the widget once it is in place. Click on the Gear icon when it appears.

-
You may now edit categories under the various headings. Under the General category you can edit spacing and border properies for the widget's border.
- Show Border: Click this check box if you wish to display a border around the widget.
- Padding Left: Enter a value in pixels to set a space to the left of the widget.
- Padding Right: Enter a value in pixels to set a space to the right of the widget.
- Padding Top: Enter a value in pixels to set a space above the widget.
- Padding Bottom: Enter a value in pixels to set a space below the widget.
- Border Style: Use this drop-down menu to choose a border style.
- Border Thickness: Enter a number to change the border setting. Leave blank to set the default.
- Border Colour: Click on the colour choice window to set a border colour.

-
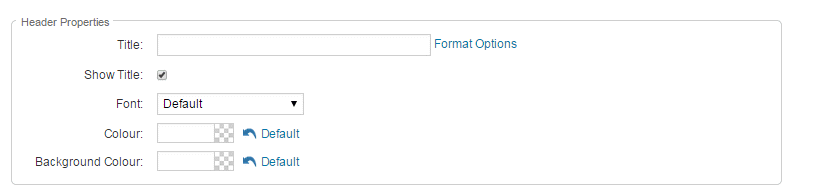
In the section marked Header Properties you may customize the appearance of the widget title.
- Title: Use this field to enter a new title for the header. This will not change the title of the widget, but rather the heading under which the widget is displayed. You may edit the style and appearance of the text with the format options link to the right of the title field.
- Show Title: Uncheck this box if you do not wish to display the title.
- Font: Select the font type for the title.
- Colour: Select the colour of the title font.
- Background Colour: Use this colour selection box to set the background of the font.

-
In the Content Properties section, you may define the colour of the Speaker link text and any other links.
- Content Title/Link Colour: Use this colour selection menu to define the colour of the Speaker link text.
- Content Background Colour: Use this colour selection box to set the background colour.
- Font: Choose a font to use for content text.
- Colour: Select the colour of the content font.

-
In the Settings section you may define the source of your RSS feed and its appearance.
- RSS URL: Use this field to define the source of the RSS feed you wish to display.
- Items to Display: Enter a number to set the number of items displayed at one time.
- Widget Refresh Rate: Set the frequency at which your RSS feed is reloaded and refreshed.

-
If you wish to get a sneak peek of your formatting changes, refer to the Preview window on the right side of the screen. To see updates, click the Refresh button.
Note: The Preview button displays placeholder content that reflects your style changes, and not the actual content of your widget.