You use widgets to add content (such as stories, links and upcoming events) to your bulletin or web page. They are essential design features, and each one has a different function. In this article we'll take a closer look at the Speakers widget. This widget displays a link to a page about upcoming speakers or special guests at club events.
-
To access any widget, you need to be logged into your webpage. Then, access your webpage editor.
-
Once you have opened the content you wish to edit, you can access the Speakers widget on the left side of the screen. It is under the Events widget tab.
-
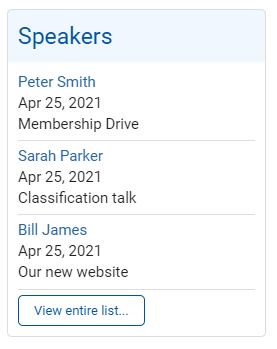
Drag and drop this widget on to where you want it to appear on the home page. Once the widget is placed within a content area, it will display a link to a Speakers page, which contains details about upcoming speakers and seminar events.

-
To change the content of the Speakers widget, hover your mouse over the widget after it has been placed in the appropriate content section. Then, click on the Pencil icon when it appears.

-
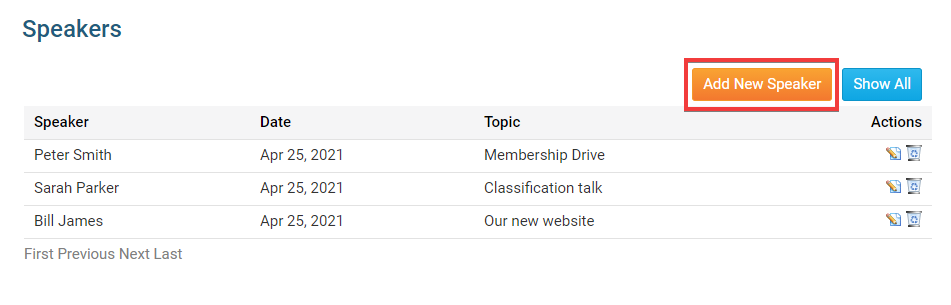
This opens the Speakers page, where you can add new speakers or edit existing speakers. To add a new speaker, click on the Add New Speaker button. You will be brought to a new page where you will be asked to enter the details for this new speaker.

-
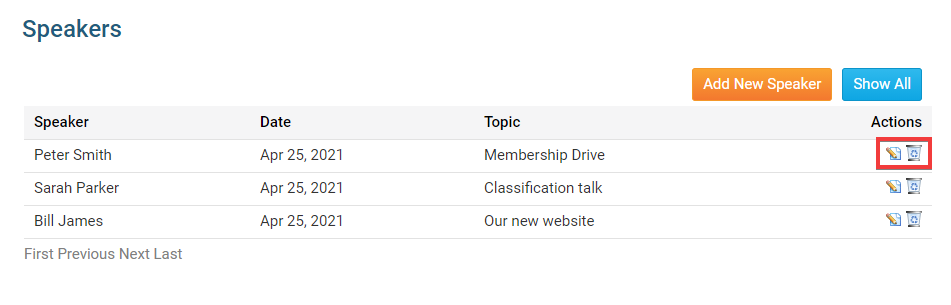
If you wish to edit an existing speaker, you can make use of the icons under the Actions column. Click on the Pencil icon to edit the speaking engagement. Click on the Recycle icon to delete it.

Editing Widget Properties
Each widget has a function that permits you to edit the widget properties. Most widgets have standard properties, but some have special rules.
-
To access the widget properties, hover your mouse over the widget once it is in place. Click on the Gear icon when it appears.

-
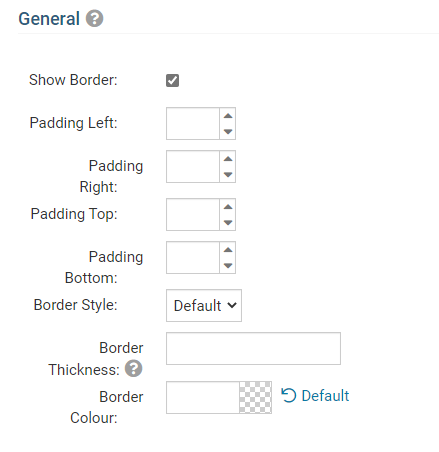
You may now edit categories under the various headings. Under the General category you can edit spacing and border properties for the widget's border.
- Show Border: Click this check box if you wish to display a border around the widget.
- Padding Left: Enter a value in pixels to set a space to the left of the widget.
- Padding Right: Enter a value in pixels to set a space to the right of the widget.
- Padding Top: Enter a value in pixels to set a space above the widget.
- Padding Bottom: Enter a value in pixels to set a space below the widget.
- Border Style: Use this drop-down menu to choose a border style.
- Border Thickness: Enter a number to change the border setting. Leave blank to set the default.
- Border Colour: Click on the colour choice window to set a border colour.

-
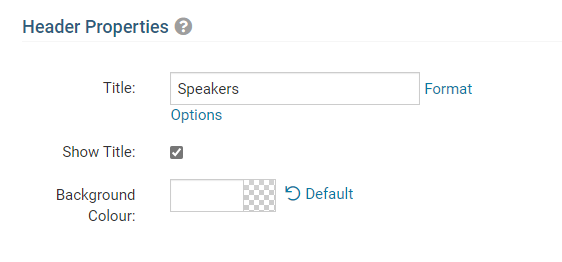
In the section marked Header Properties you may customize the appearance of the widget title.
- Title: Use this field to enter a new title for the header. This will not change the title of the widget, but rather the heading under which the widget is displayed. You may edit the style and appearance of the text with the format options link to the right of the title field.
- Show Title: Uncheck this box if you do not wish to display the title.
- Background Colour: Select the colour of the title background.

-
In the Content Properties section, you may define the colour of the Speaker link text and any other links.
- Content Title/Link Colour: Use this colour selection menu to define the colour of the Speaker link text.

-
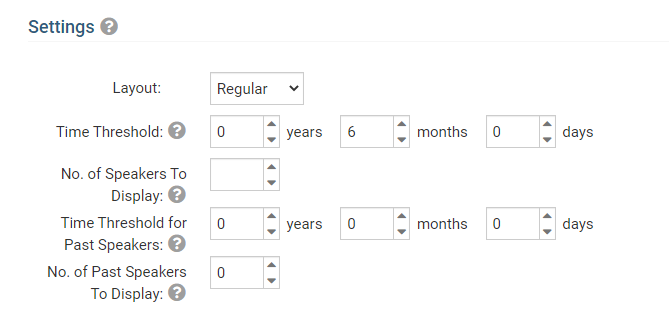
Use the fields in the Settings section to determine the time range for display of upcoming speakers and to control the number of past and upcoming speakers to display.
- Time Threshold: Use this field to determine how far ahead you wish to display upcoming speakers.
- No. of Speakers to Display: Enter a number here to set how many future speakers to display.
- Time Threshold for Past Speakers: Use this field to determine how far in the past you wish to display former speakers.
- No. Of Past Speakers: Enter a number here to determine how many former speakers to display.

-
In the Showcase Next Upcoming Speaker Settings section it allows you to select options to make the next upcoming speaker stand out from the rest. The options that you can apply are:
- Highlight Background - Changes the background color of the upcoming speaker.
- Show Speaker Photo - Displays the photo of the upcoming speaker. If a photo was added.
- Show Speaker Description - Displays the description of the upcoming speaker.

-
If you wish to get a sneak peek of your formatting changes, refer to the Preview window on the right side of the screen. To see updates, click the Refresh button.
Note: The Preview button displays placeholder content that reflects your style changes, and not the actual content of your widget.