To learn how to add a custom widget, please follow the steps below.
Login to ClubRunner and go to the Member Area. On the menu bar near the top click Website, then Website Designer below.
Next, click on Edit Content.
There are two different types of Custom Widgets. Global and Page Specific.
- Custom Widgets (Page Specific) - These widgets only for the page they are being added to. They are not usable within other areas in ClubRunner.
- Custom Widget (Global) - These widgets can be used in more than one are of ClubRunner. This allows you to use the same widget on the homepage or custom page. Global widgets can be very helpful when wanting to add information in more than one place.
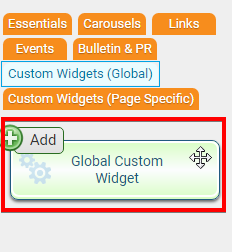
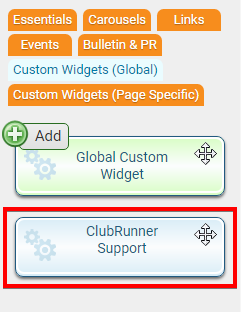
For this example we will use Global. Please click on the Custom Widgets (Global) tab.

You should see the first Widget in the group, the Global Custom Widget. Left click and drag the widget to the desired frame.
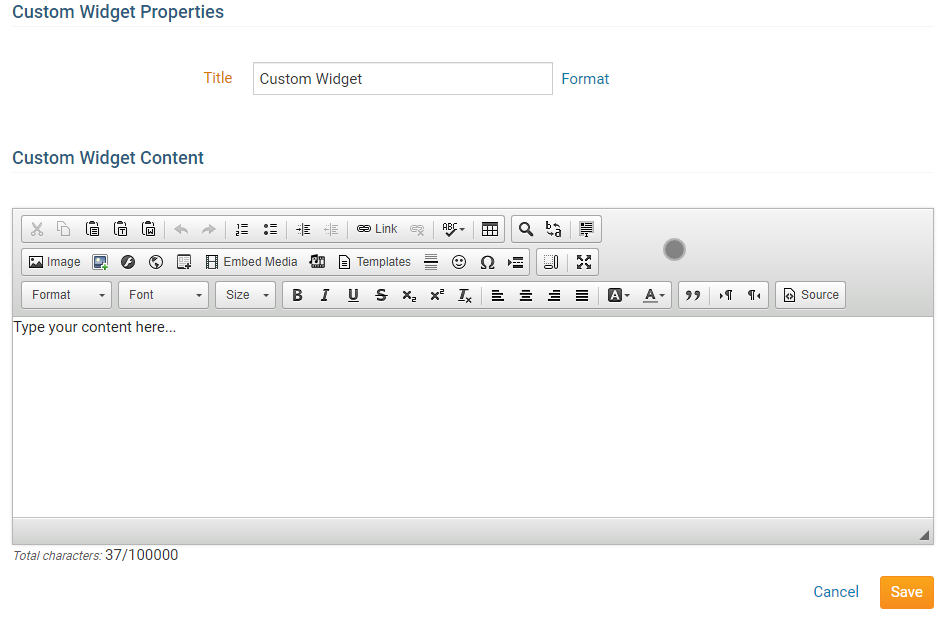
As soon as you drop the widget you will be taken to the Edit Custom Widget page. Here you can customize the widget to your liking.
Note: When giving the Custom Widget a title you should be aware that the Custom Widget will be added to the list of custom widgets based on the Title.
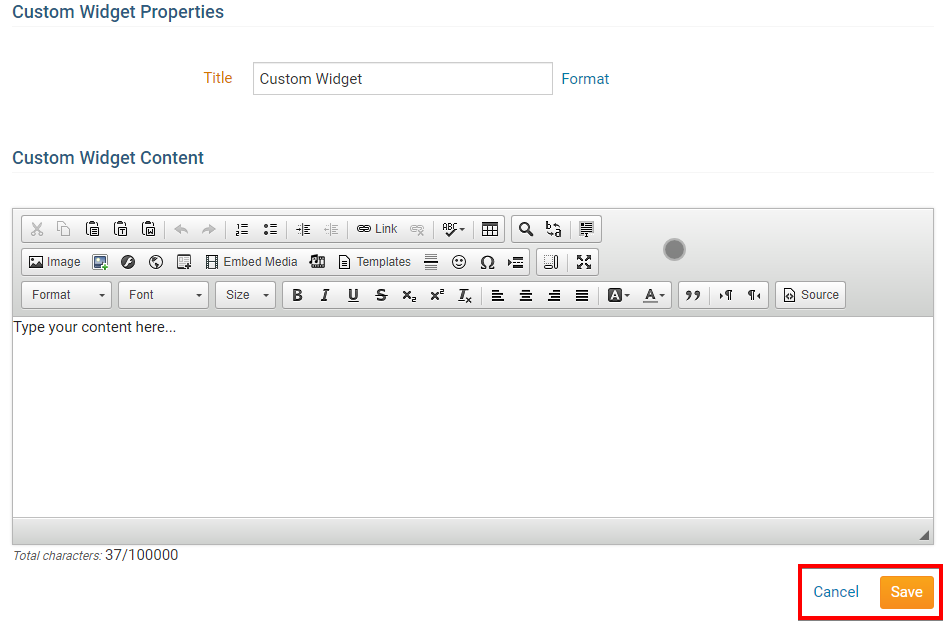
Once you are finished with your custom widget you have two options to choose from:
- Save - This will save the new Custom Content and publish it to indicate that the widget is complete.
- Cancel - Will change the new Custom Widget.

When you go back to the Home Page content designer and you click on the Custom Widgets (Global) tab you will see your custom widget added to the list. That custom widget can now be used throughout the site without having to recreate it again. If you would like your changes to go live, click on Publish, near the top right.
Additional Information
When a custom widget is published it will appear as a blue widget:

When a custom widget is in draft mode it will appear as an orange widget:

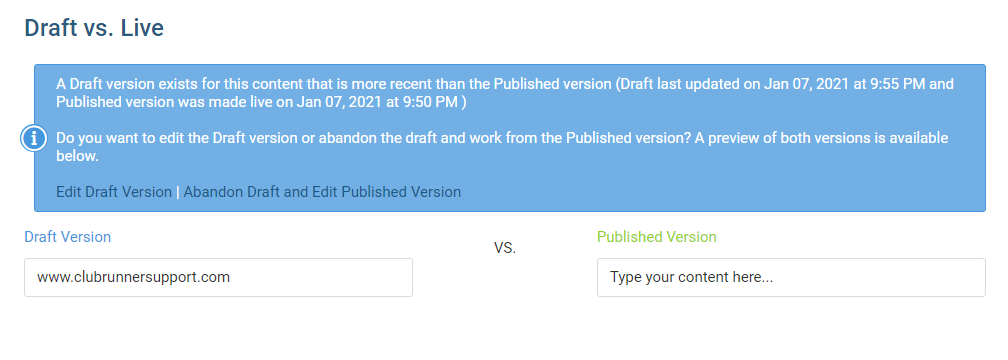
If you edit a drafted Custom Widget you will be taken to a compare screen. From there you have the option to Edit the Draft Version, Abandon the Draft or Edit the Published Version.