You use widgets to add content (such as stories, links and upcoming events) to your bulletin or web page. They are essential design features, and each one has a different function.
In this article we'll take a closer look at the different types of Sponsors widgets. The Sponsors widgets are used to place a complete list of your sponsors onto the Home Page or a given Custom Page. Learn more about creating Custom Pages.
To get started with the page designer, login to your club’s website and click Member Area in the top right.
In the Member Area, click Website tab in the top blue menu.
In the grey menu just below, click Designer Home.

Add Sponsors to your Home Page
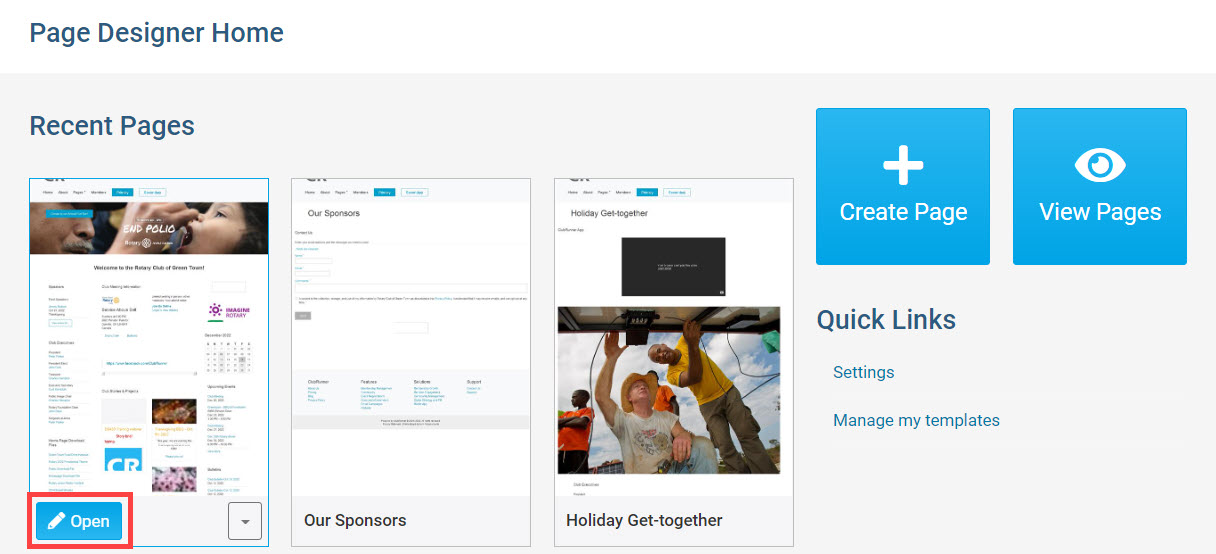
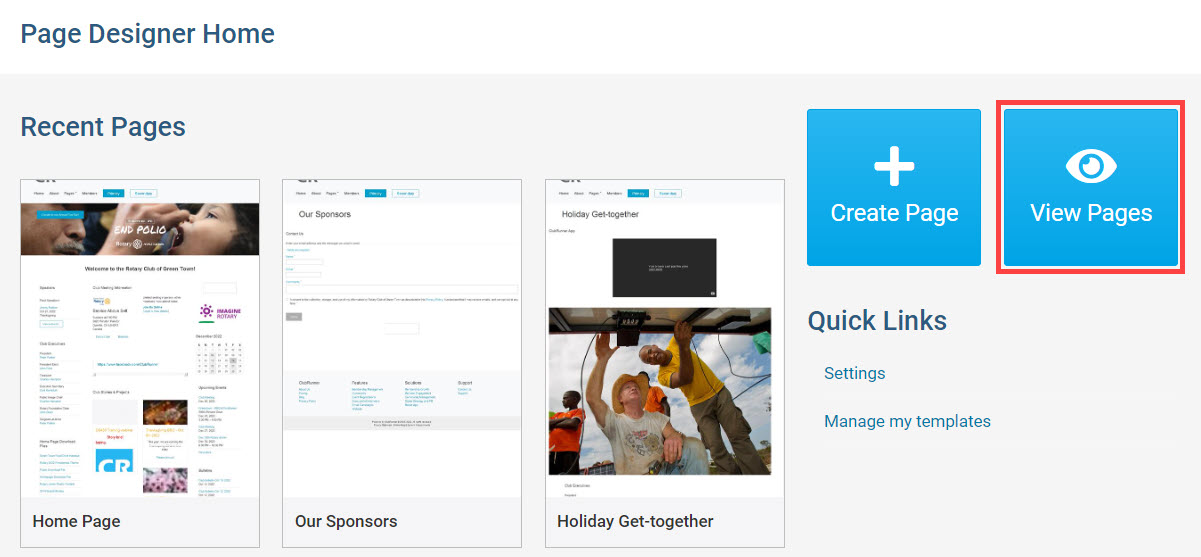
To add Sponsors to the Home Page, hover over the Home Page in the Recent Pages section, then click Open.

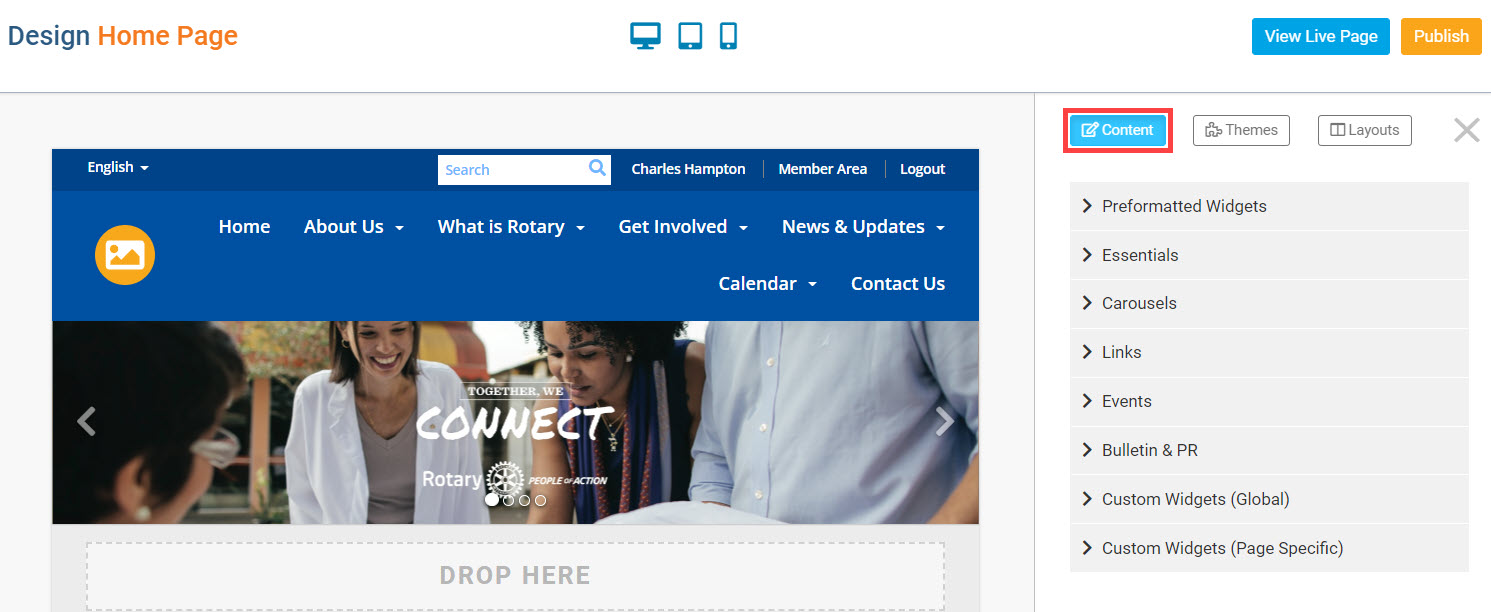
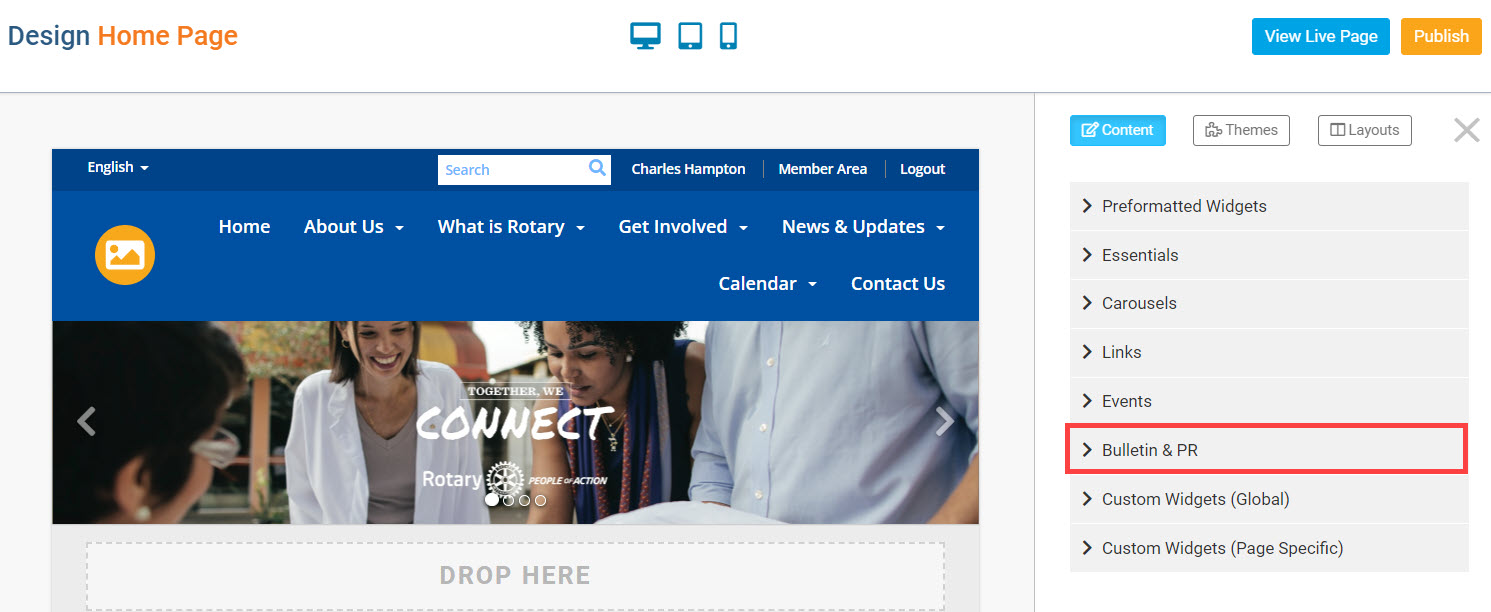
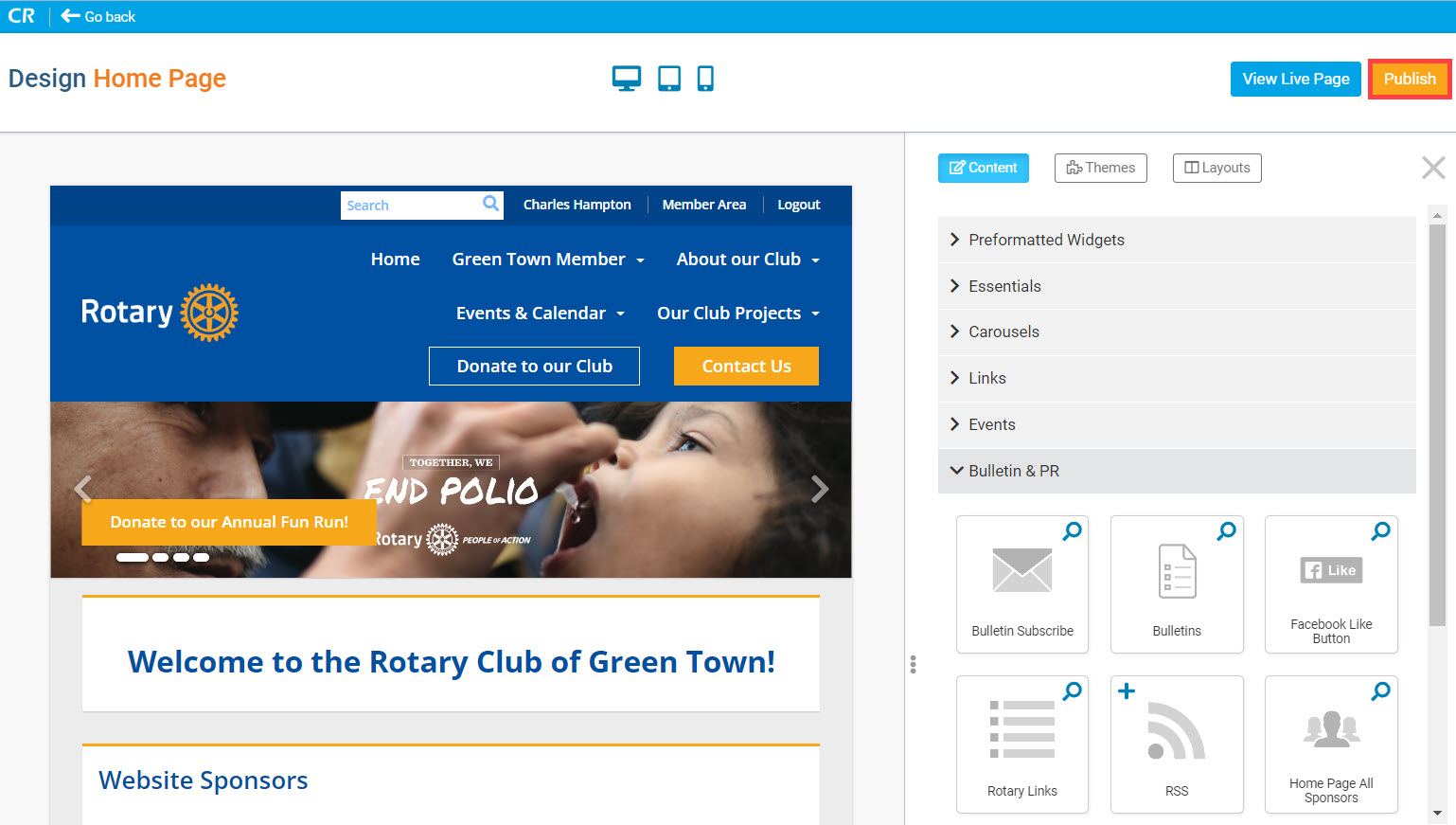
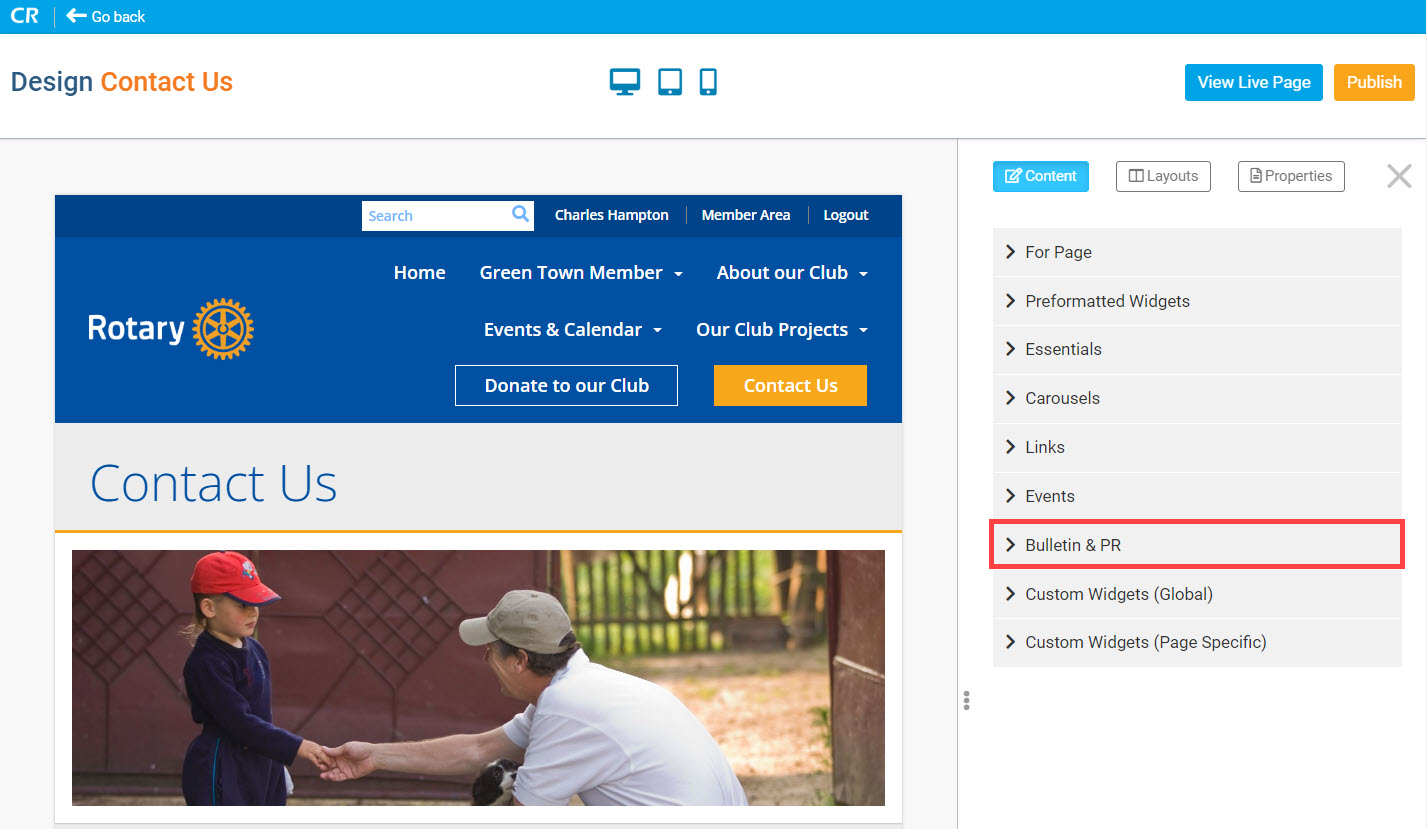
In the Home Page Designer, click the Content tab in the top right.

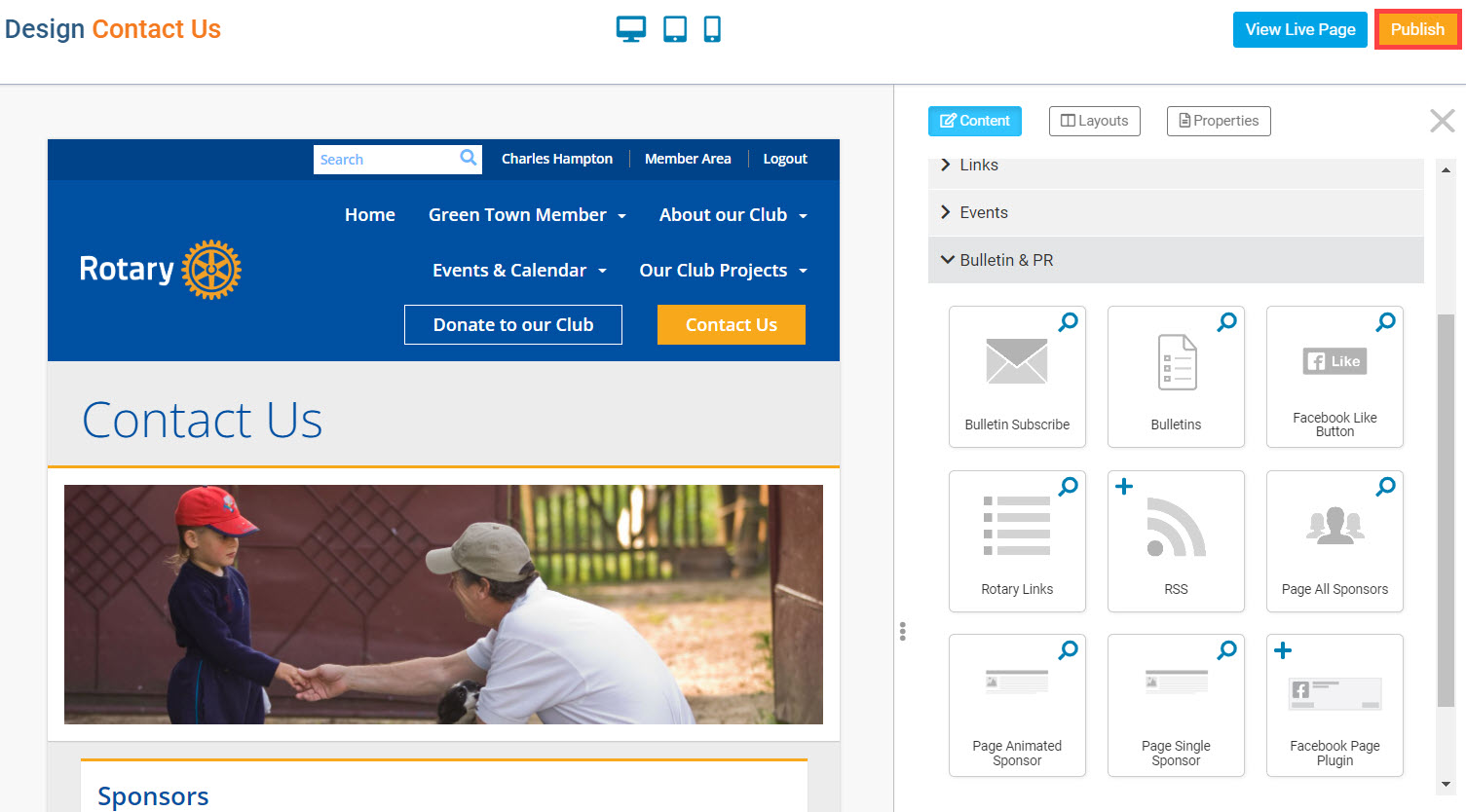
Click the Bulletin & PR widget group in the Content tab. You may need to scroll down the list of widgets, or click Preformatted Widgets, to minimize this group.

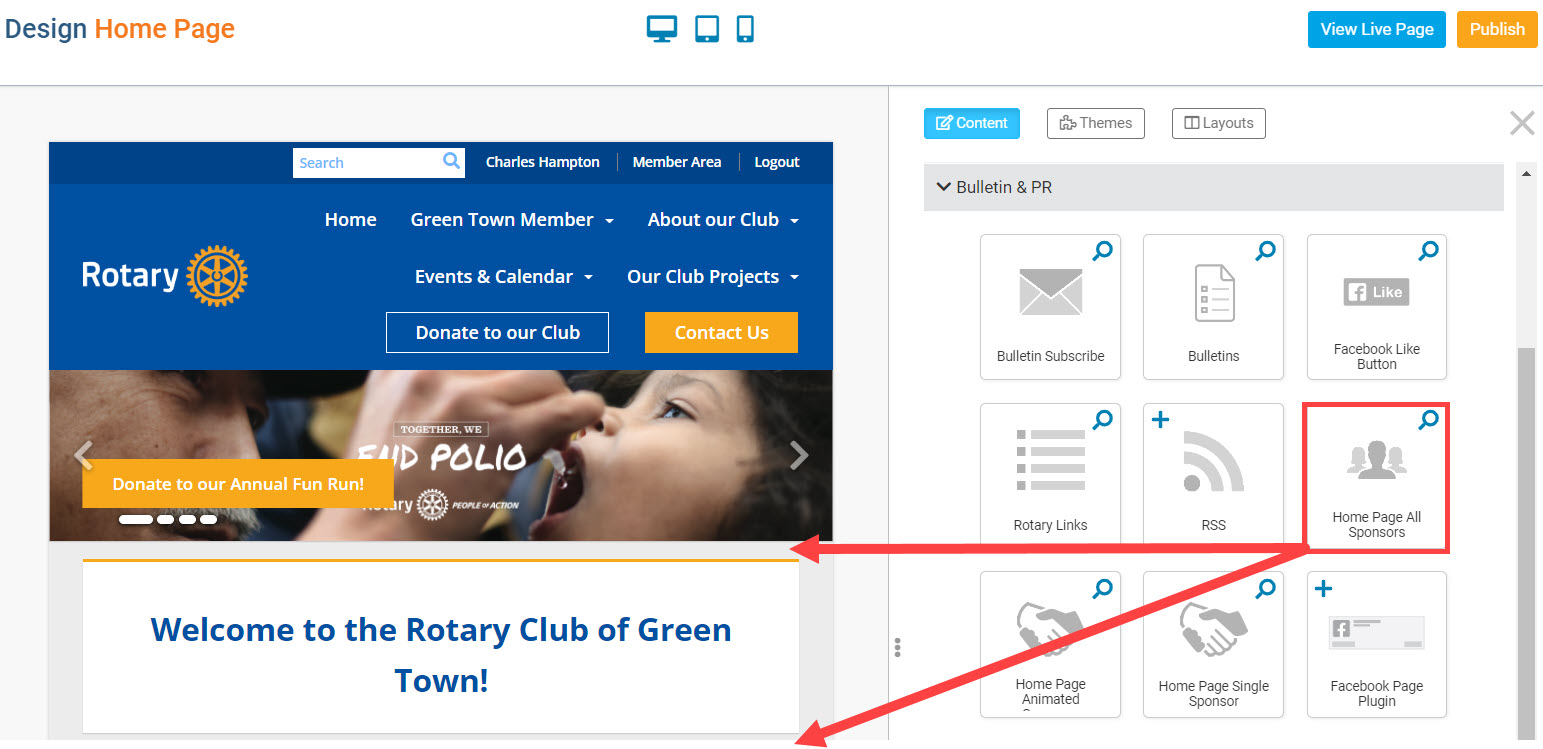
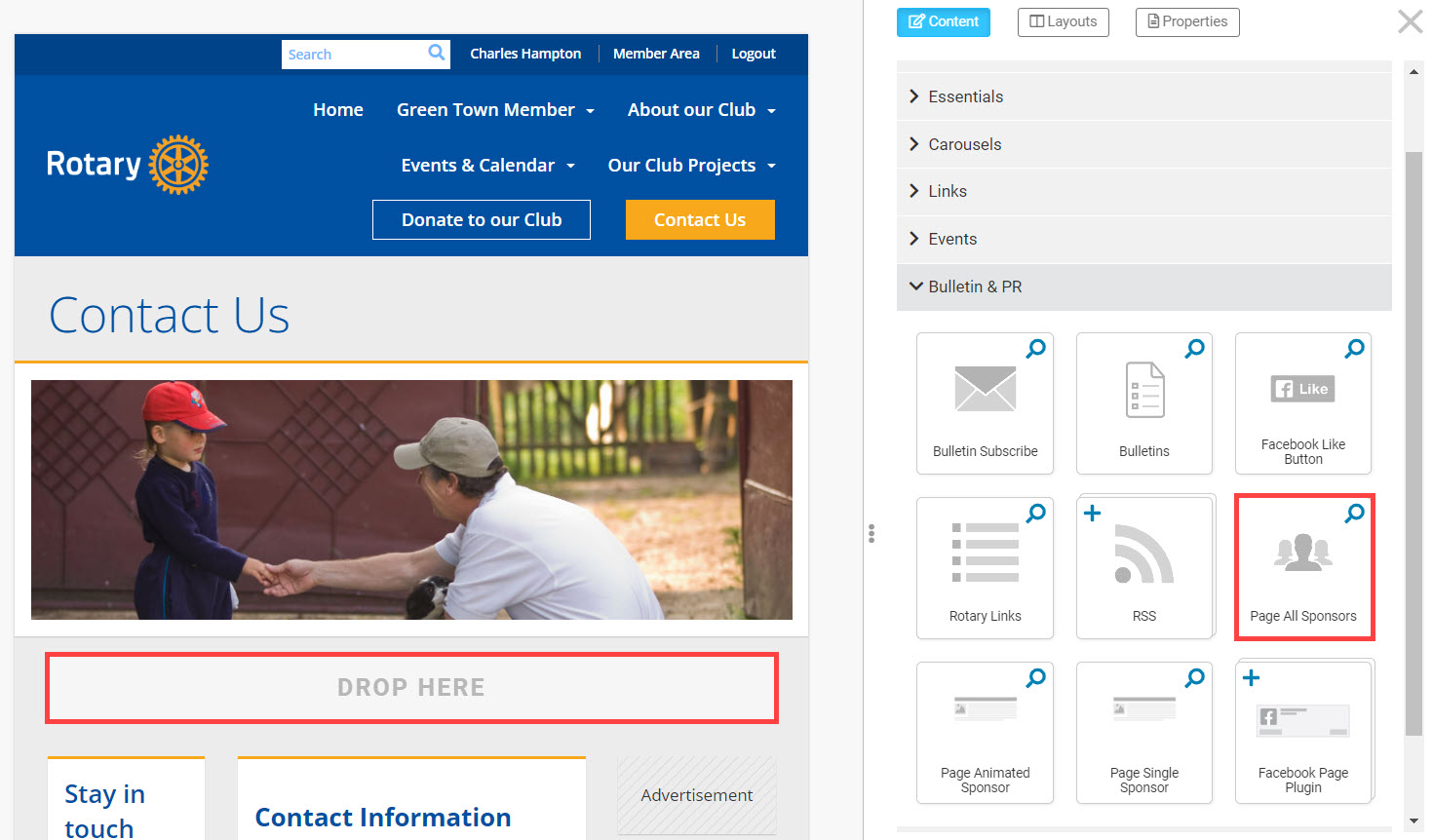
In the Bulletin & PR group, you can use these any of these three widgets to display your sponsors:
Home Page All Sponsors - Displays all of the club’s active sponsors on the home page.
Home Page Animated Sponsors - Displays a carousel of the sponsors, transitioning to one sponsor at a time, based on the sequence.
Home Page Single Sponsor - Displays a single sponsor on the page. If the page is reloaded, a different sponsor will appear, based on the sequence.
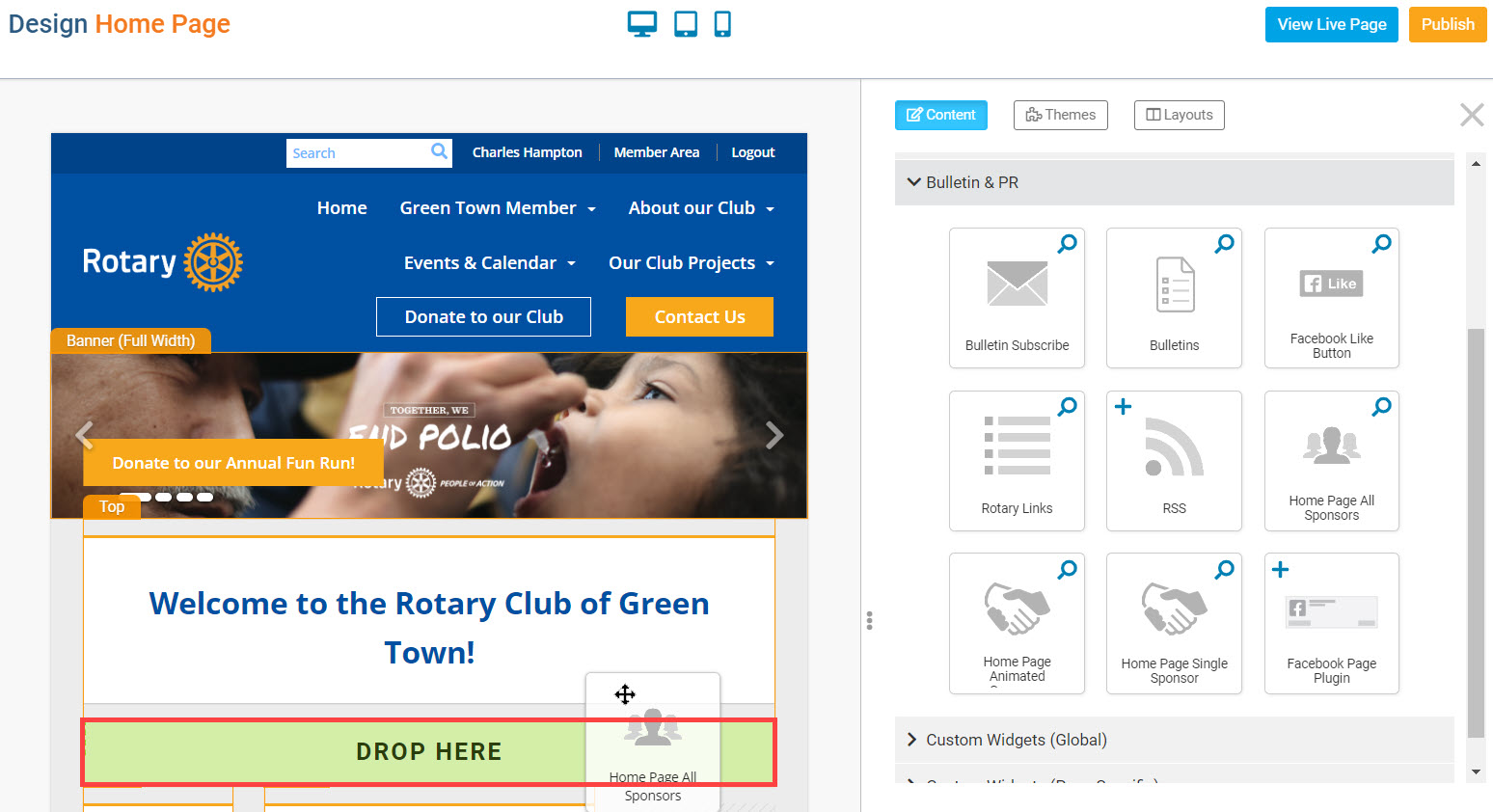
Drag-and-drop one of the Sponsors Widgets into a layout section displaying Drop Here, or above-or-below another widget on the page.


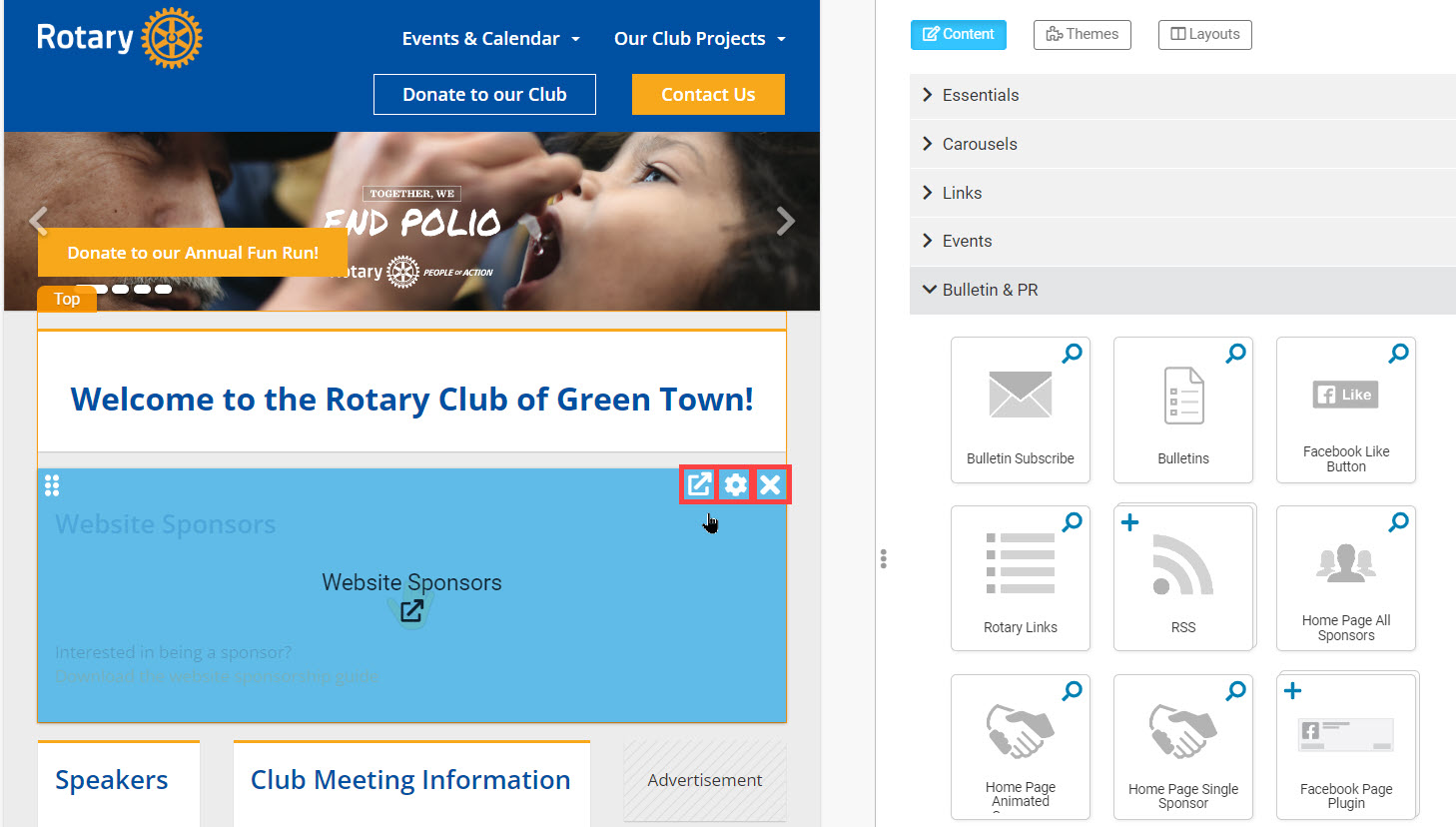
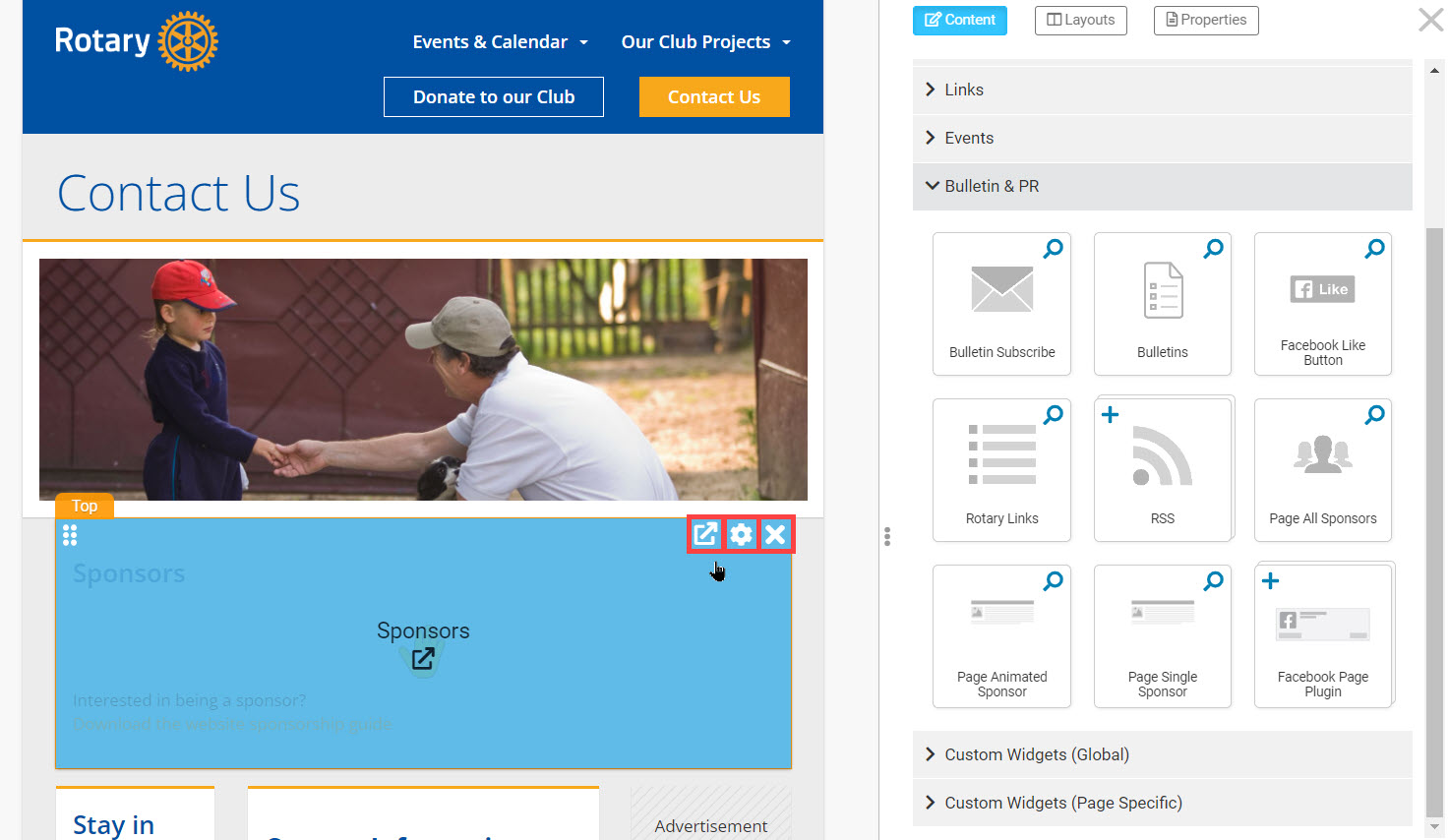
To edit the sponsor widgets’ Properties, review the sponsors, or remove the Sponsors widget, hover-over the widget in the left side live designer. You will have these options:
Gear Icon - Customize the widget’s properties. Click Save in the Properties dialog to save updates to the widget’s properties.
General Properties:
Show Border: Click this check box if you wish to display a border around the widget.
Padding Left: Enter a value in pixels to set a space to the left of the widget.
Padding Right: Enter a value in pixels to set a space to the right of the widget.
Padding Top: Enter a value in pixels to set a space above the widget.
Padding Bottom: Enter a value in pixels to set a space below the widget.
Border Style: Use this drop-down menu to choose a border style.
Border Thickness: Enter a number to change the border setting. Leave blank to set the default.
Border Colour: Click on the colour choice window to set a border colour.
Header Properties:
Title: Use this field to enter a new title for the header. This will not change the title of the widget, but rather the heading under which the widget is displayed. You may edit the style and appearance of the text with the format options link to the right of the title field.
Show Title: Uncheck this box if you do not wish to display the title.
Font: Select the font type for the title.
Colour: Select the colour of the title font.
Background Colour: Use this colour selection box to set the background of the font.
Content Properties:
Content Title/Link Colour: Use this colour selection menu to define the colour of the link text.
Show link to Sponsorship Guide: If this link is checked, sponsor ads will include a link to your club's sponsorship guide.
Outbound Arrow Icon - Opens the Website Sponsors page in the member area. Learn more about adding website sponsors.
X Icon - Remove the widget from the Home page.

To publish the changes to the Home Page, click the orange Publish button in the top right of the Home Page Designer.

Add Sponsors to a Custom Page
To add Sponsors to a Custom Page, click the View Pages button on the right side of the Page Designer Home page.

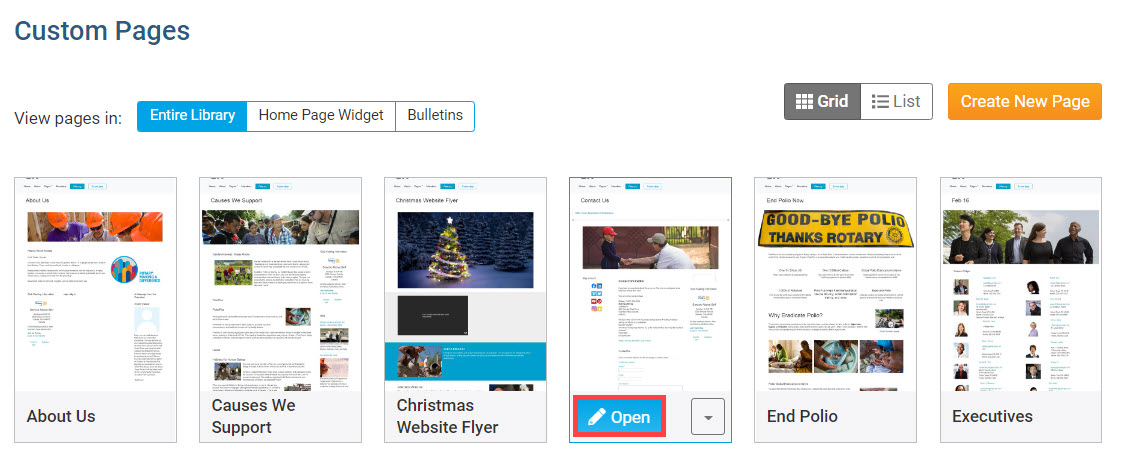
From the Custom Pages Grid View, hover over the Custom Page, then click Open.

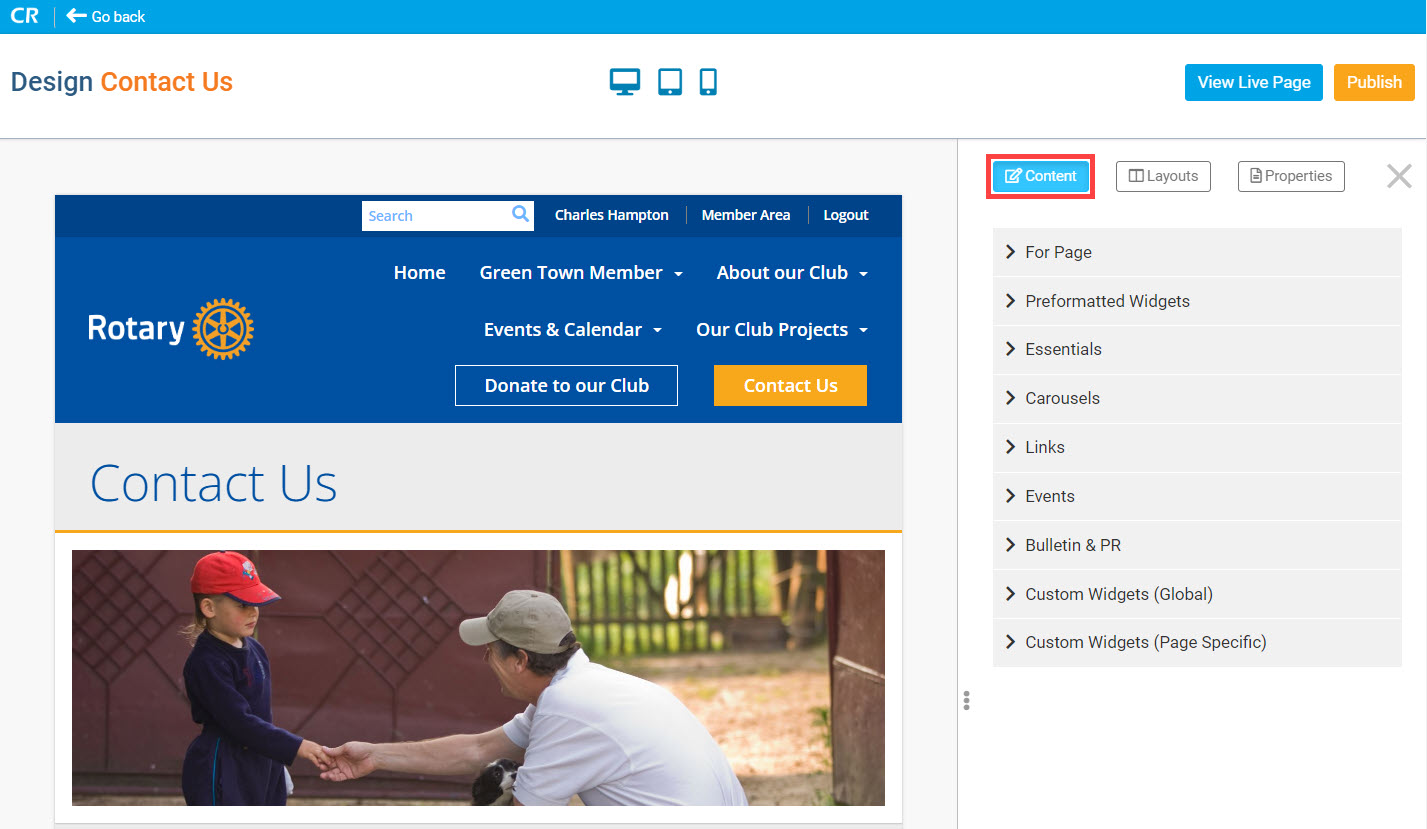
In the Custom Page Designer, click the Content tab in the top right.

Click the Bulletin & PR widget group in the Content tab. You may need to scroll down the list of widgets, or click Preformatted Widgets, to minimize this group.

In the Bulletin & PR group, you can use these any of these three widgets to display your sponsors:
Page All Sponsors - Displays all of the club’s active Sponsors on the home page.
Page Animated Sponsors - Displays a carousel of the sponsors, transitioning to one sponsor at a time, based on the sequence.
Page Single Sponsor - Displays a single sponsor on the page. If the page is reloaded, a different sponsor will appear, based on the sequence.
Drag-and-drop one of the Sponsors Widgets into a layout section displaying Drop Here, or above-or-below another widget on the page.

To edit the sponsor widgets’ Properties, review the sponsors, or remove the Sponsors widget, hover-over the widget in the left side live designer. You can click these icons for different options:
Gear Icon - Customize the widget’s properties. Click Save in the Properties dialog to save updates to the widget’s properties.
General Properties:
Show Border: Click this check box if you wish to display a border around the widget.
Padding Left: Enter a value in pixels to set a space to the left of the widget.
Padding Right: Enter a value in pixels to set a space to the right of the widget.
Padding Top: Enter a value in pixels to set a space above the widget.
Padding Bottom: Enter a value in pixels to set a space below the widget.
Border Style: Use this drop-down menu to choose a border style.
Border Thickness: Enter a number to change the border setting. Leave blank to set the default.
Border Colour: Click on the colour choice window to set a border colour.
Header Properties:
Title: Use this field to enter a new title for the header. This will not change the title of the widget, but rather the heading under which the widget is displayed. You may edit the style and appearance of the text with the format options link to the right of the title field.
Show Title: Uncheck this box if you do not wish to display the title.
Font: Select the font type for the title.
Colour: Select the colour of the title font.
Background Colour: Use this colour selection box to set the background of the font.
Content Properties:
Content Title/Link Colour: Use this colour selection menu to define the colour of the link text.
Show link to Sponsorship Guide: If this link is checked, sponsor ads will include a link to your club's sponsorship guide.
Outbound Arrow Icon - Opens the Website Sponsors page in the member area. Learn more about adding website sponsors.
X Icon - Remove the widget from the Home page.

To publish the changes to the Custom Page, click the orange Publish button in the top right of the Live Page Designer.